Screen Sharing in JavaScript: A Practical Tutorial
Screen sharing is a great way to share your screen with others during video calls or presentations. In this article, we will learn how to implement simple screen sharing in JavaScript using browser APIs.
We will use the navigator.mediaDevices.getDisplayMedia method to capture the screen and display it in a video element. This method is part of the MediaDevices interface, which provides access to connected media input devices like cameras and microphones.
navigator.mediaDevices.getDisplayMedia prompts the user to select a screen or application window to share. Once the user selects a screen, the method returns a MediaStream object that can be used to display the screen in a video element. Returns a promise that resolves to a MediaStream object.
Here’s a simple example of how to implement screen sharing in JavaScript:
Code
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Screen Sharing</title>
<style>
/* center vertically */
html,
body {
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
</style>
</head>
<body>
<h1>Screen Sharing Example</h1>
<video
id="screenVideo"
autoplay
playsinline
style="width: 100%; max-width: 800px"
></video>
<button id="startButton">Start Sharing</button>
<button id="stopButton" style="display: none">Stop Sharing</button>
<script src="script.js"></script>
</body>
</html>
JavaScript
const startButton = document.getElementById("startButton");
const stopButton = document.getElementById("stopButton");
const screenVideo = document.getElementById("screenVideo");
let stream = null;
startButton.addEventListener("click", async () => {
try {
stream = await navigator.mediaDevices.getDisplayMedia({
video: { mediaSource: "screen" },
});
screenVideo.srcObject = stream;
stopButton.style.display = "inline"; // Show stop button
startButton.style.display = "none"; // Hide start button
} catch (err) {
console.error("Error accessing screen:", err);
}
});
stopButton.addEventListener("click", () => {
if (stream) {
const tracks = stream.getTracks();
tracks.forEach((track) => track.stop());
screenVideo.srcObject = null;
stopButton.style.display = "none"; // Hide stop button
startButton.style.display = "inline"; // Show start button
}
});
Output
here how the output will look like:
 simple ui for screen sharing in javascript
simple ui for screen sharing in javascript
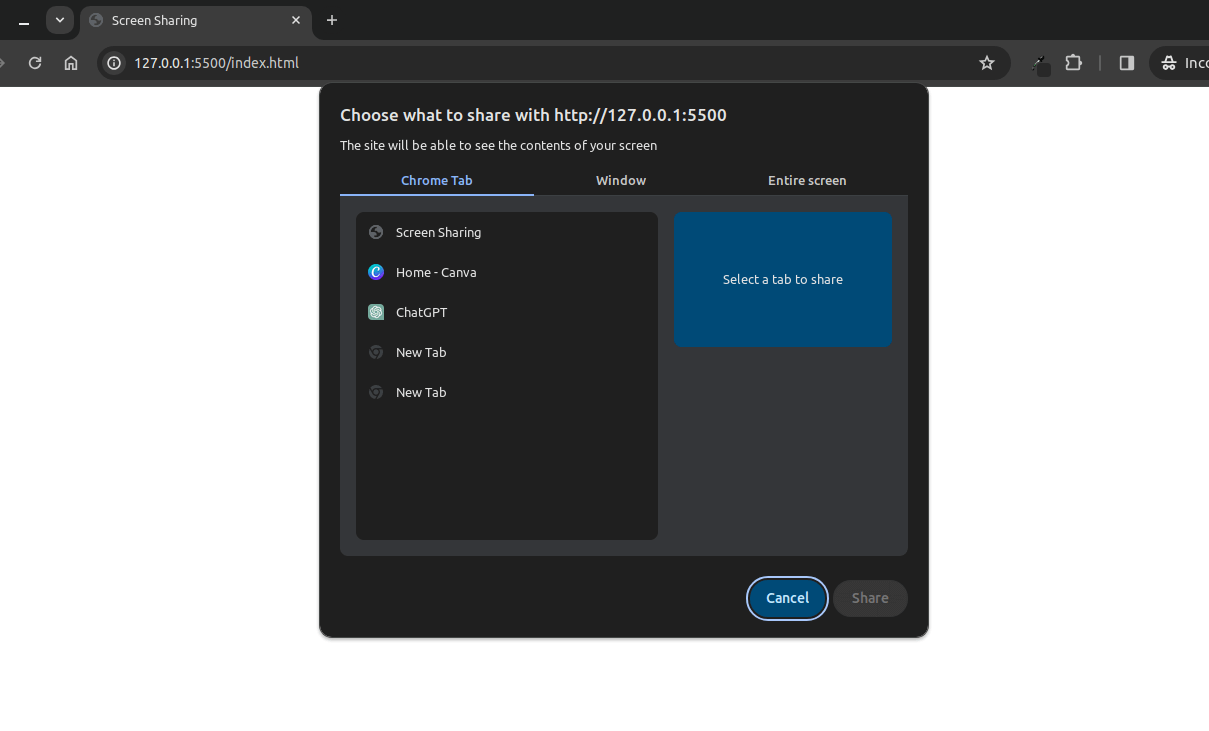
 prompt to select screen
prompt to select screen
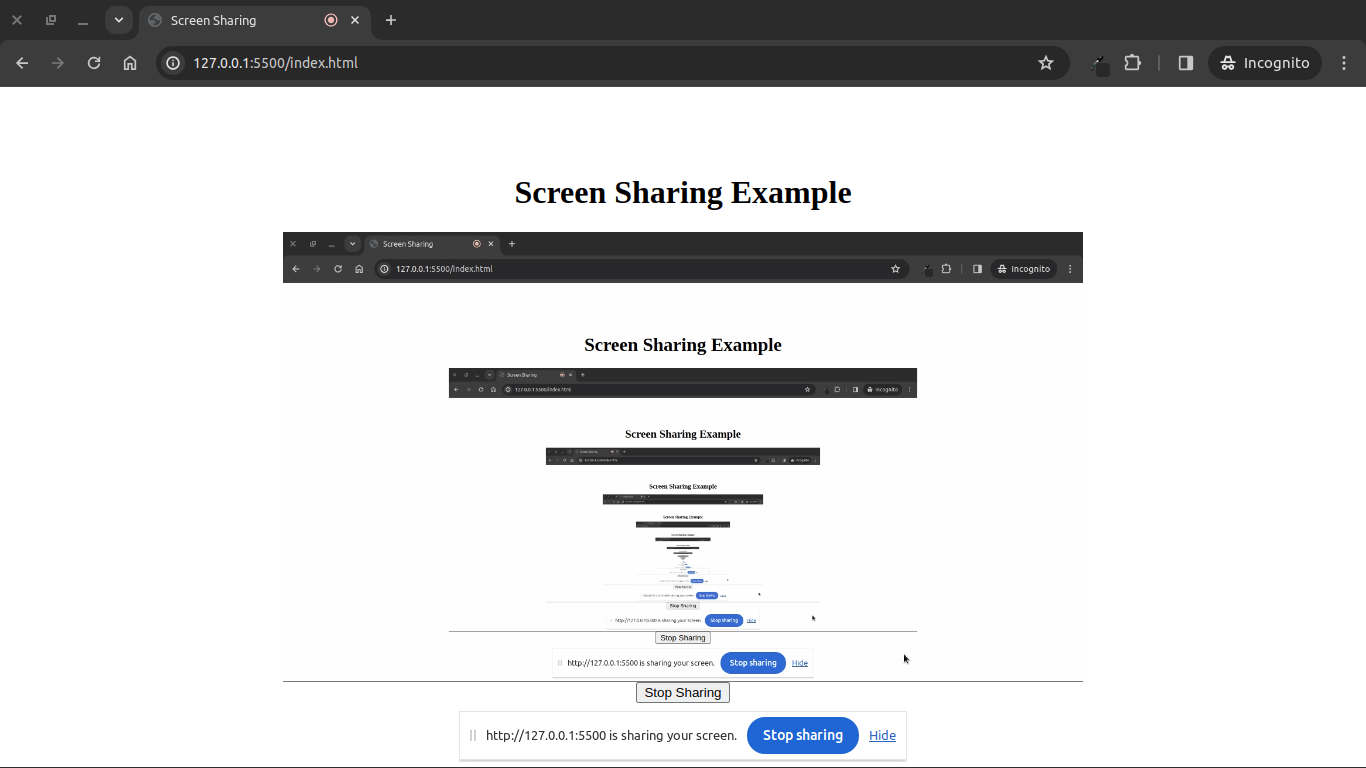
 screen sharing
screen sharing
In this example, we have a simple HTML file with a video element to display the shared screen and two buttons to start and stop sharing. We also have a JavaScript file that listens for click events on the start and stop buttons and uses the navigator.mediaDevices.getDisplayMedia method to capture and display the screen.
When the user clicks the “Start Sharing” button, we call navigator.mediaDevices.getDisplayMedia with the video constraint set to { mediaSource: "screen" }. This prompts the user to select a screen or application window to share. Once the user selects a screen, the method returns a MediaStream object that we can use to display the screen in the video element.
When the user clicks the “Stop Sharing” button, we stop the tracks in the MediaStream object and clear the video element.
That’s it! You now know how to implement screen sharing in JavaScript using browser APIs.
Thanks for reading! 🙏